Table of Contents
Sidebar CSS Changes
This sidebar template is based on Chris's sidebar template.
The major difference is that Chris's sidebar's width is a percentage of the page size. (Resize the page at his wiki, and notice the width of the sidebar change accordingly.) the width of the sidebar at this wiki is based on the font size you're using to view this page. (You can change the text size by Ctrl+MouseWheelSpinning or by a menu item, depending on your browser.)
Advantage
There are two advantages of setting the width of the sidebar on the font size.
- Screen space won't be wasted when viewing the wiki on wide monitors (for pages with wide tables).
- The sidebar won't be too narrow for viewers who have to dial up the size of their fonts.
Bug
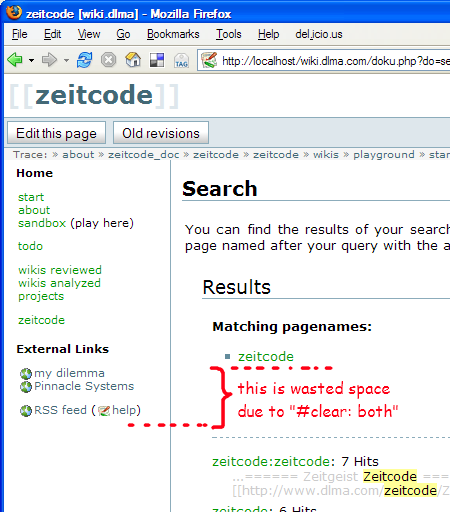
But there's a frustrating bug in my modification. When doing searches, there's a div style, search_quickresult which ends in a clearer class:
div.clearer {clear: both; line-height: 0; height: 0; overflow:hidden;}
The problem here is that the sidebar div is visible to the clear property, and so the div is positioned below the bottom of the sidebar.
This is partly because the #sidebar id has the position property set to relative. If it were set to absolute, then the sidebar wouldn't be seen by the clear property. (But that has the side effect of making the footer not be affected by the sidebar's height.)
I've considered changing the code in inc/htmp.php's html_search() function to work around this, but that'd be a hack.
The actual fix was to create a new “parent” div containing the wiki content page on the right. Then the contained div's CSS clear was unaffected by the sidebar.